Overview
Project Overview
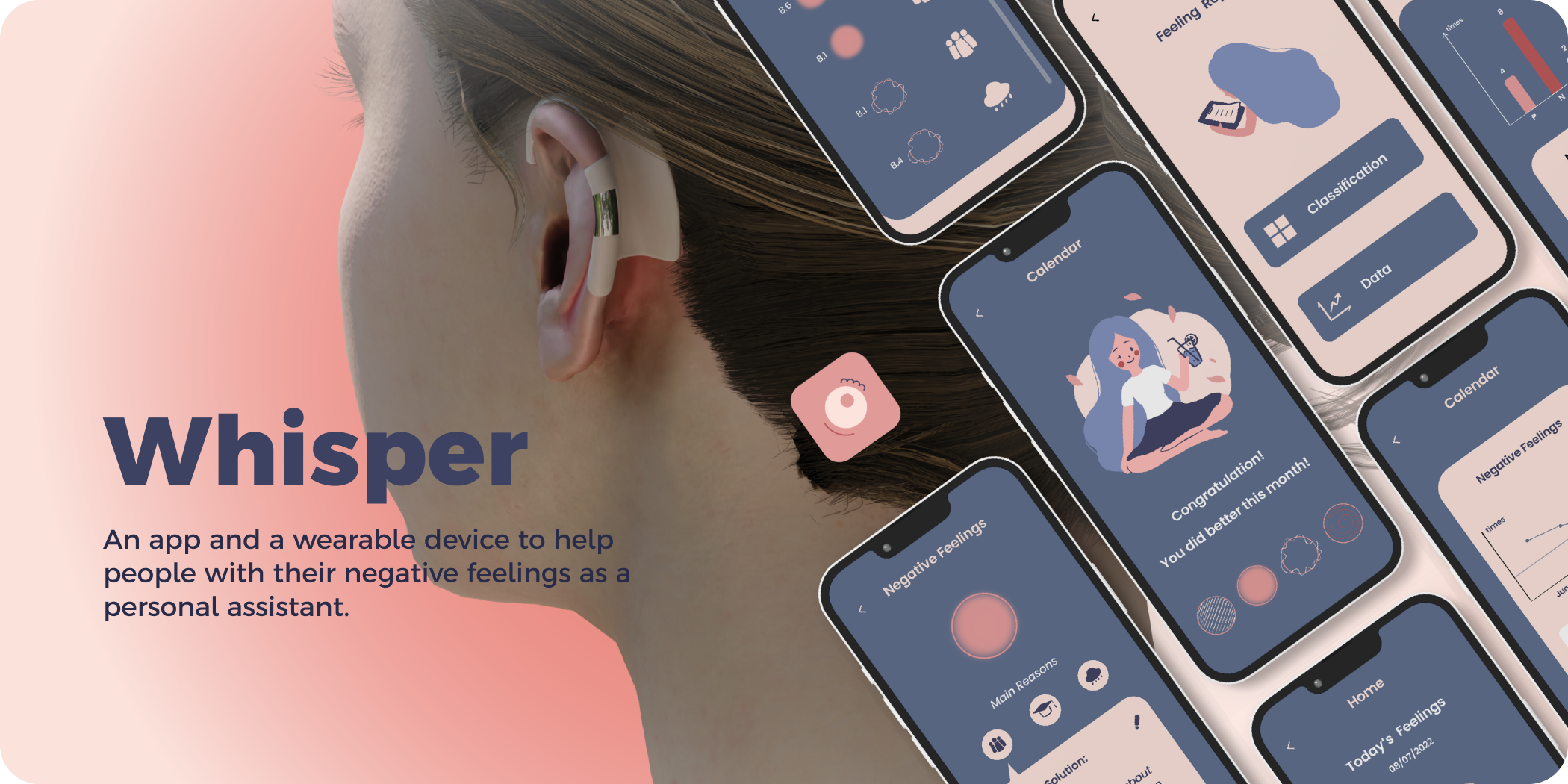
MedReady is a personalized symptom tracking app designed for chronic patients. It enables users to quickly log their medical history, track symptoms with tailored check-ins, and generate clear, AI-powered health reports. By streamlining symptom recording and report generation, MedReady enhances communication between patients and healthcare providers for more efficient and informed consultations.
Project Goals
- Build from 0 to 1: Develop a personalized symptom tracking system with AI-generated reports for seamless logging, reminders, and provider-ready summaries.
- Improve Patient-Provider Communication: Enhance clarity and efficiency in medical consultations.
My Role
Lead UIUX DesignerTimeline
Oct. 2024-Dec. 2024Collaboration
PMs, DevelopersApproach

Problem
User Perspective
Chronic patients often struggle to accurately describe their symptoms during doctor visits, leading to inefficient communication. They may forget the exact timing of symptoms or have difficulty articulating pain types. Existing symptom-tracking tools are often cumbersome, lack personalized reminders, and do not provide automated summary reports.
Design Challenge
How can we create a solution that truly aligns with users’ needs and provides a seamless, stress-free experience before, during, and after a doctor visit?
Solution
By designing an app with seamless AI-assisted onboarding, structured symptom tracking, and AI-generated professional reports, we streamline the process for users to record their symptoms and enhance communication with healthcare providers, ensuring more efficient and effective interactions.
1
Seamless onboarding journey with personalized check-in recommendation
Chat with the AI assistant and answer a few simple questions about your medical background to help the app understand how it can assist you. Based on your medical history, the app will then recommend relevant check-ins to help you better track chronic symptoms.


2
Symptom Tracking including detail feelings changed over time
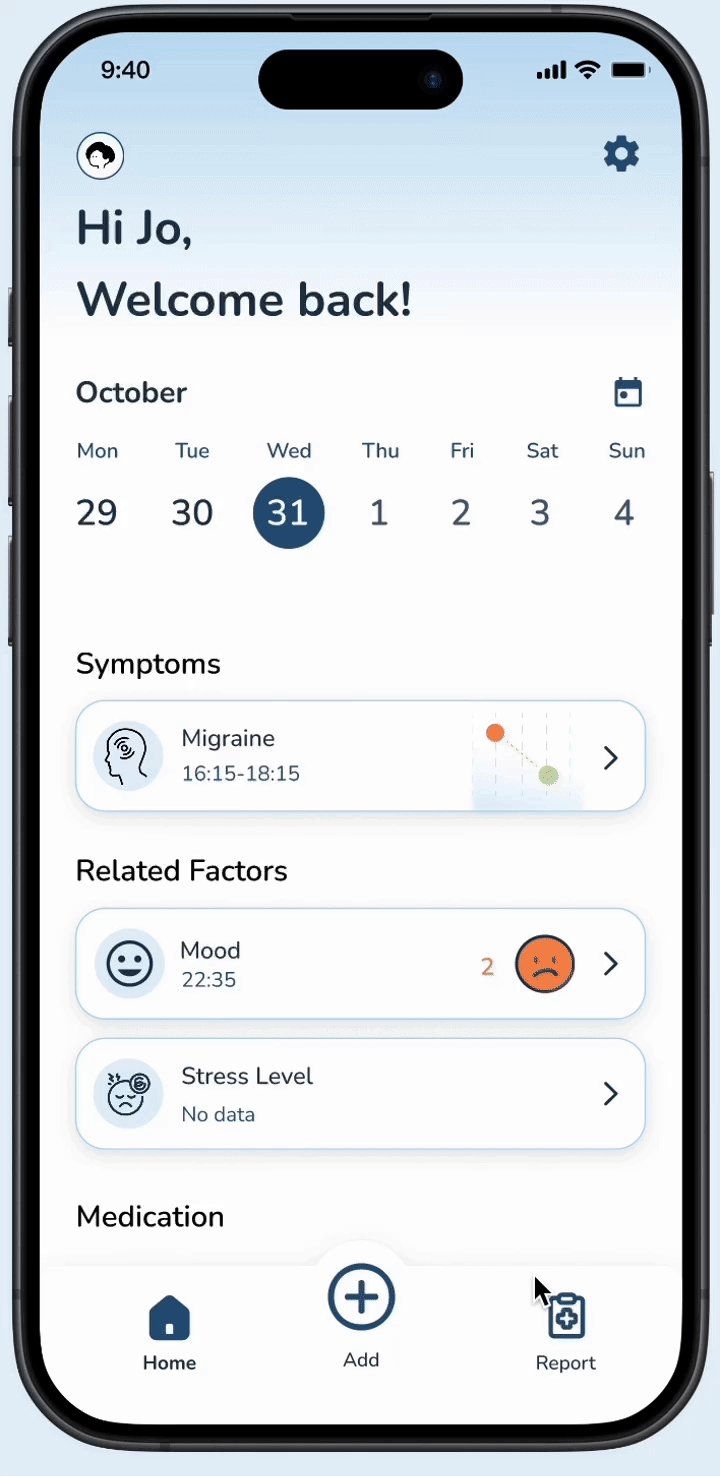
Receive check-in notifications based on your onboarding preferences. Quickly log basic details and track your symptoms. For ongoing conditions, the app lets you record detailed changes over time, providing a more accurate and comprehensive symptom history.
3
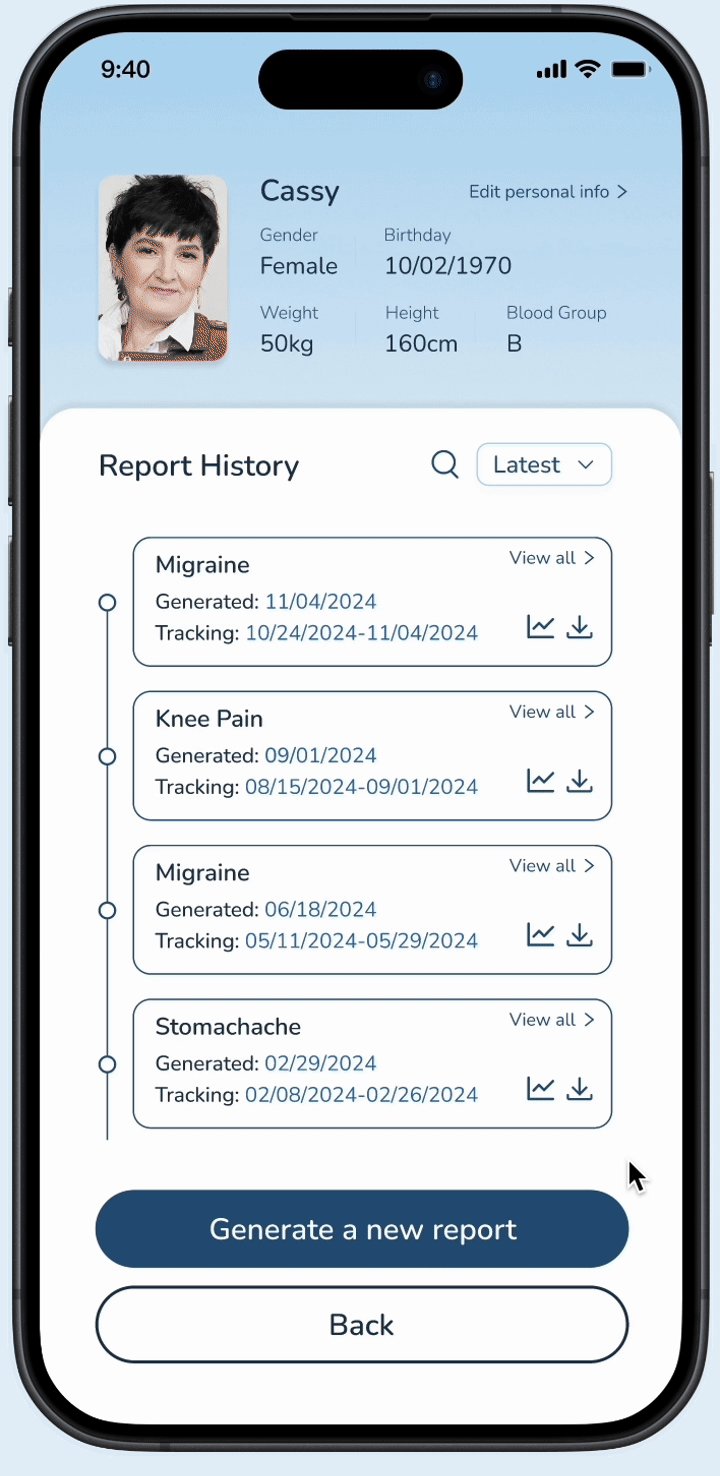
AI Report
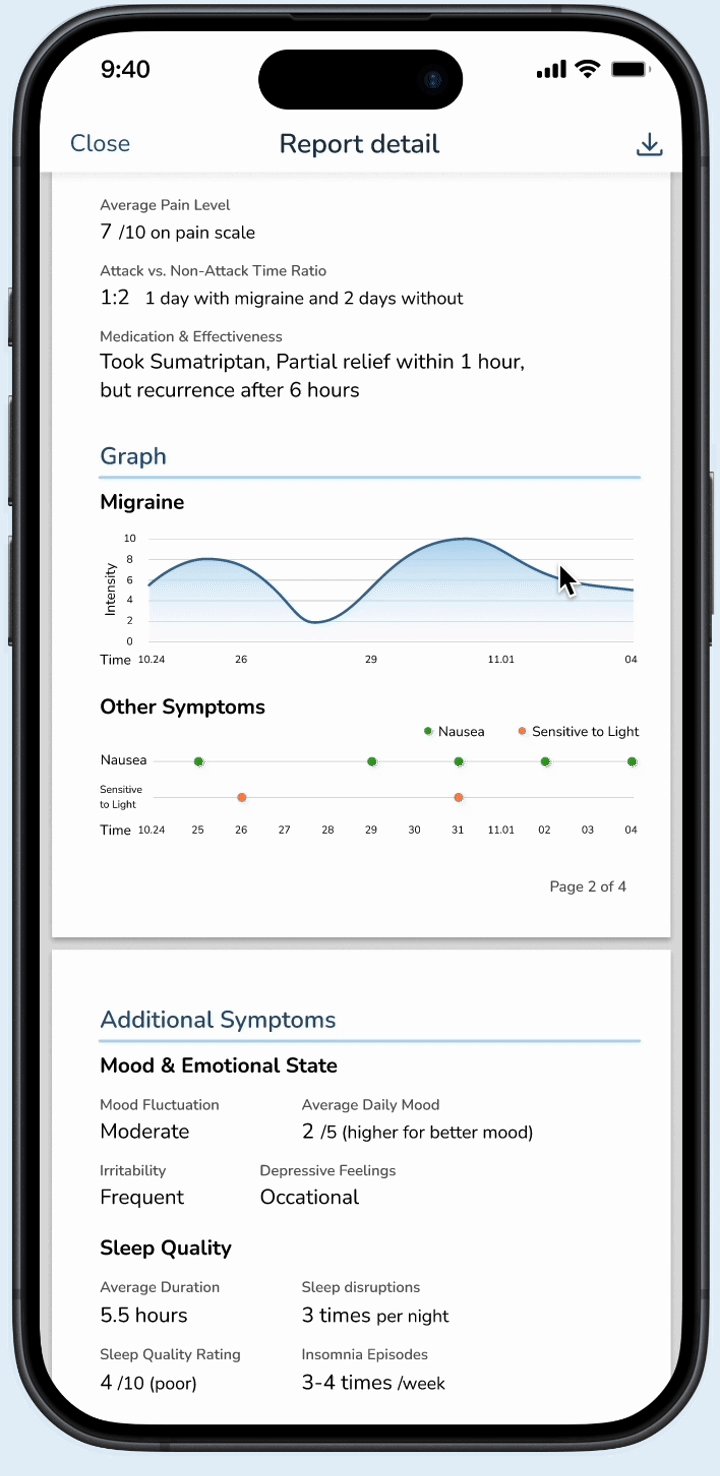
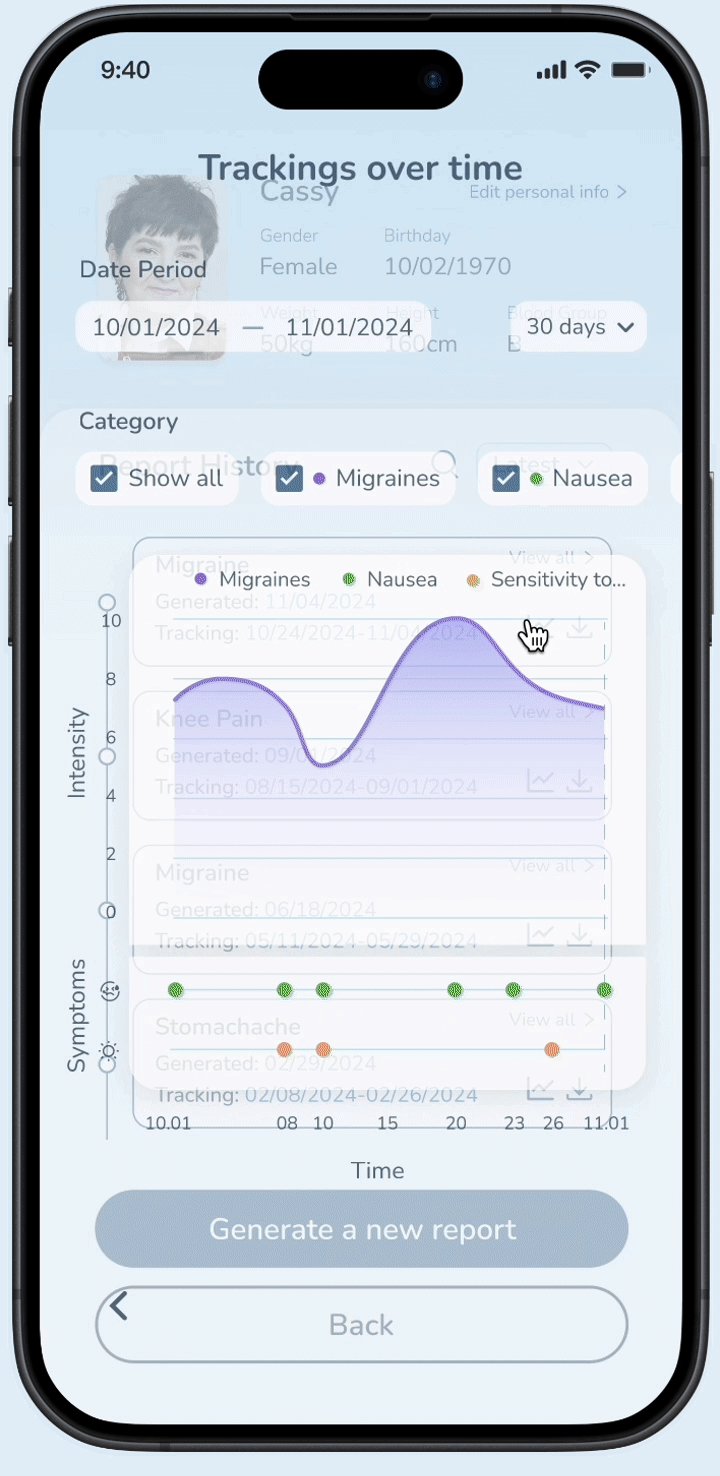
The app generates clear, professional medical reports with AI based on your selected time period. Easily download the PDF and share it with your provider for more efficient communication. The report includes detailed graphs comparing symptoms that occurred simultaneously for better insights.

How did I get there?
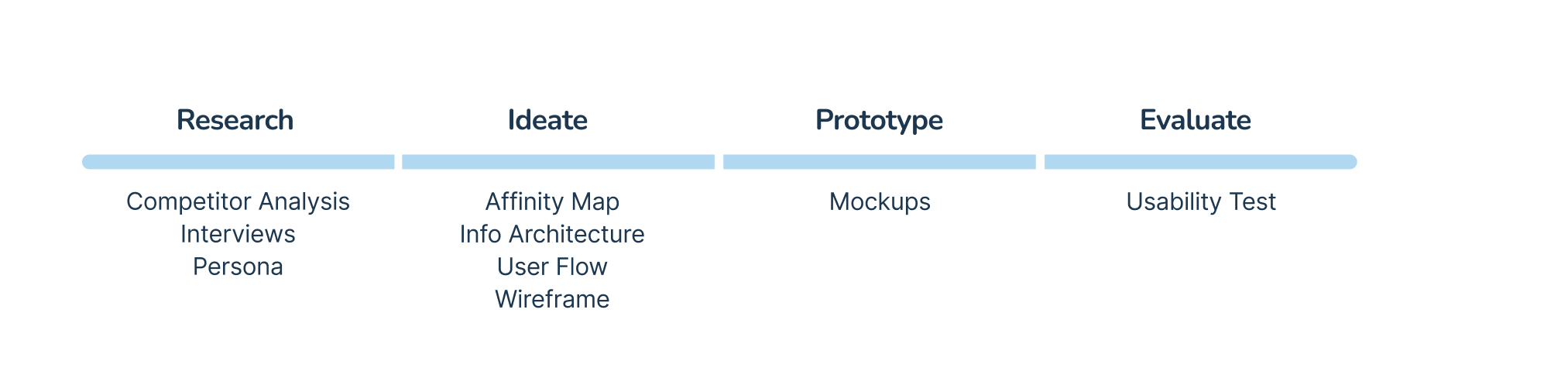
Research
The primary users are individuals with chronic symptoms and those who want to track their symptom patterns for personal insights or future provider visits.
My understanding of the workflow includes medical condition logging, customized symptom tracking, and AI-generated reports with visual graphs. These features allow users to seamlessly record symptoms and present clear symptom summaries to their healthcare providers.
Competitor Analysis
With these background problems in mind, we wanted to explore how existing apps address the situation and why some are favored by users. We conducted a competitor analysis to understand how current apps help users track chronic symptoms and prepare for provider visits, etc.


Based on the competitor analysis, I found that:
Most existing apps focus on only part of the patient journey.
- MigraineBuddy excels at providing example answers with icons for symptom tracking and maintains a consistent question flow to help users develop a routine. It also summarizes each migraine episode. However, it lacks the ability to track symptom changes within a single migraine episode, such as fluctuations in pain levels over time. Additionally, it does not generate reports for broader time ranges.
- Ada Health helps users identify their symptoms and potential triggers. However, to provide precise results, the AI asks a large number of questions throughout the process, which may feel overwhelming.
- Bearable offers extensive personalized check-ins and visualized symptom comparison data. Users can record symptoms and related factors, but the app lacks an effective way to process or utilize this data later. While its interface is cute and colorful, the data summaries are unclear and not designed for provider visits.
So, what kind of complete flow do users want?
Interview
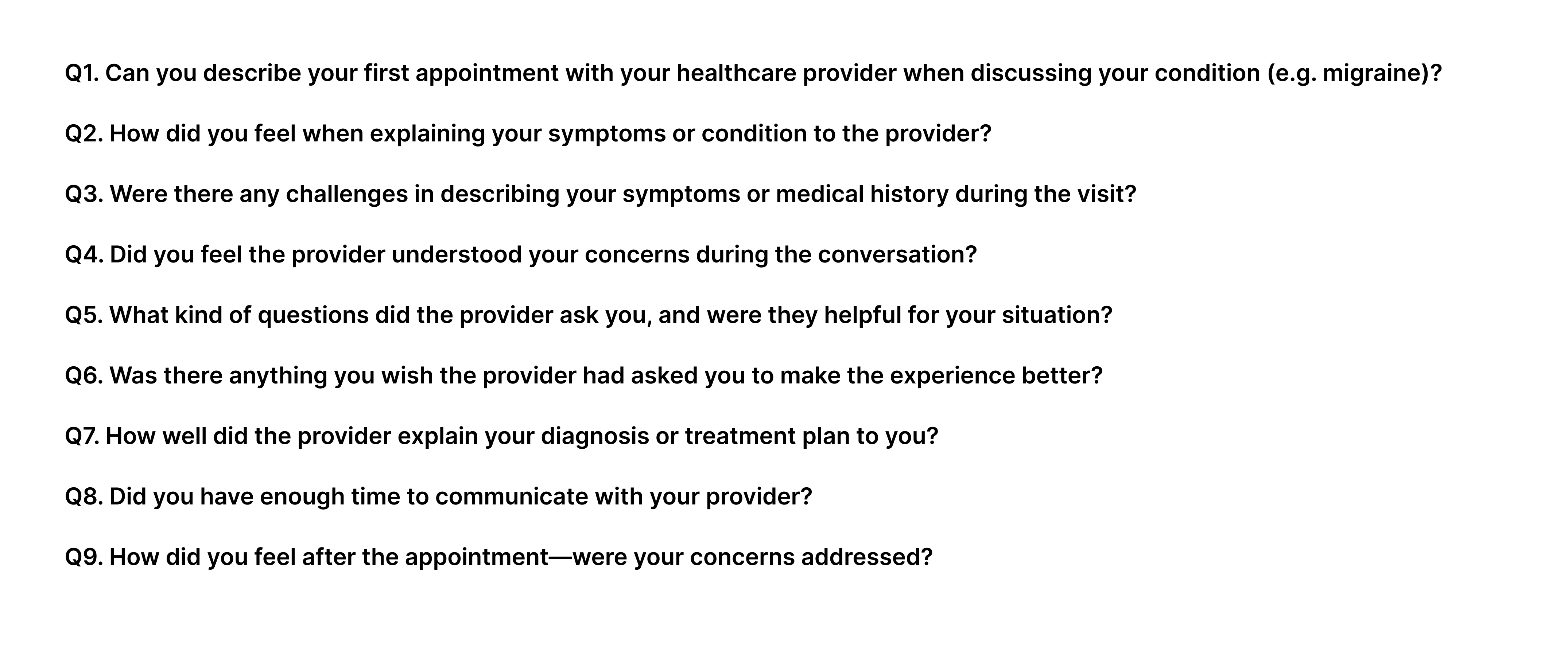
Based on our competitor analysis, we want to learn about these key concerns from users regarding the user journey:
Onboarding:
Do users fully understand how to record their medical history? Should we leverage AI to assist individuals with chronic conditions in accurately inputting their information?
Tracking:
Most apps focus on tracking health data that can be automatically collected by devices. But what about symptoms that require manual check-ins? Do people with chronic conditions consistently remember to log their symptoms? How can we provide more intuitive and effective reminders for tracking?
Reporting:
Once the data is tracked, how can we best utilize it to help patients communicate more effectively with their healthcare providers?
Based on our competitor analysis, we want to learn about these key concerns from users regarding the user journey:
Onboarding:
Do users fully understand how to record their medical history? Should we leverage AI to assist individuals with chronic conditions in accurately inputting their information?
Tracking:
Most apps focus on tracking health data that can be automatically collected by devices. But what about symptoms that require manual check-ins? Do people with chronic conditions consistently remember to log their symptoms? How can we provide more intuitive and effective reminders for tracking?
Reporting:
Once the data is tracked, how can we best utilize it to help patients communicate more effectively with their healthcare providers?
Questionnaires

Result
Based on our interview, we found the following demand:
Onboarding
Some users find the onboarding process confusing and frustrating due to an overwhelming number of questions. They prefer a simpler, shorter onboarding experience or an option to import their previous health data.
Some users find the onboarding process confusing and frustrating due to an overwhelming number of questions. They prefer a simpler, shorter onboarding experience or an option to import their previous health data.
Tracking
For manual check-ins, individuals with long-term chronic conditions often forget to log their symptoms. By the time they realize it, recalling past symptoms accurately becomes difficult as their memories blend with previous episodes. They want an effective reminder system to help them log symptoms consistently. Additionally, tracking records are rarely utilized during provider visits or for other meaningful purposes, making them feel useless and reducing user motivation. Users hope for a more connected experience, such as generating reports based on their logged symptom data.
For manual check-ins, individuals with long-term chronic conditions often forget to log their symptoms. By the time they realize it, recalling past symptoms accurately becomes difficult as their memories blend with previous episodes. They want an effective reminder system to help them log symptoms consistently. Additionally, tracking records are rarely utilized during provider visits or for other meaningful purposes, making them feel useless and reducing user motivation. Users hope for a more connected experience, such as generating reports based on their logged symptom data.
Provider Visits
There is a communication gap between patients and providers. Many users want to share their full story, including their emotions and concerns, but providers often focus on specific questions for quick diagnosis. Users wish for an assistant that could generate summary reports based on their medical history while also offering emotional support by addressing their concerns and identifying potential triggers.
There is a communication gap between patients and providers. Many users want to share their full story, including their emotions and concerns, but providers often focus on specific questions for quick diagnosis. Users wish for an assistant that could generate summary reports based on their medical history while also offering emotional support by addressing their concerns and identifying potential triggers.
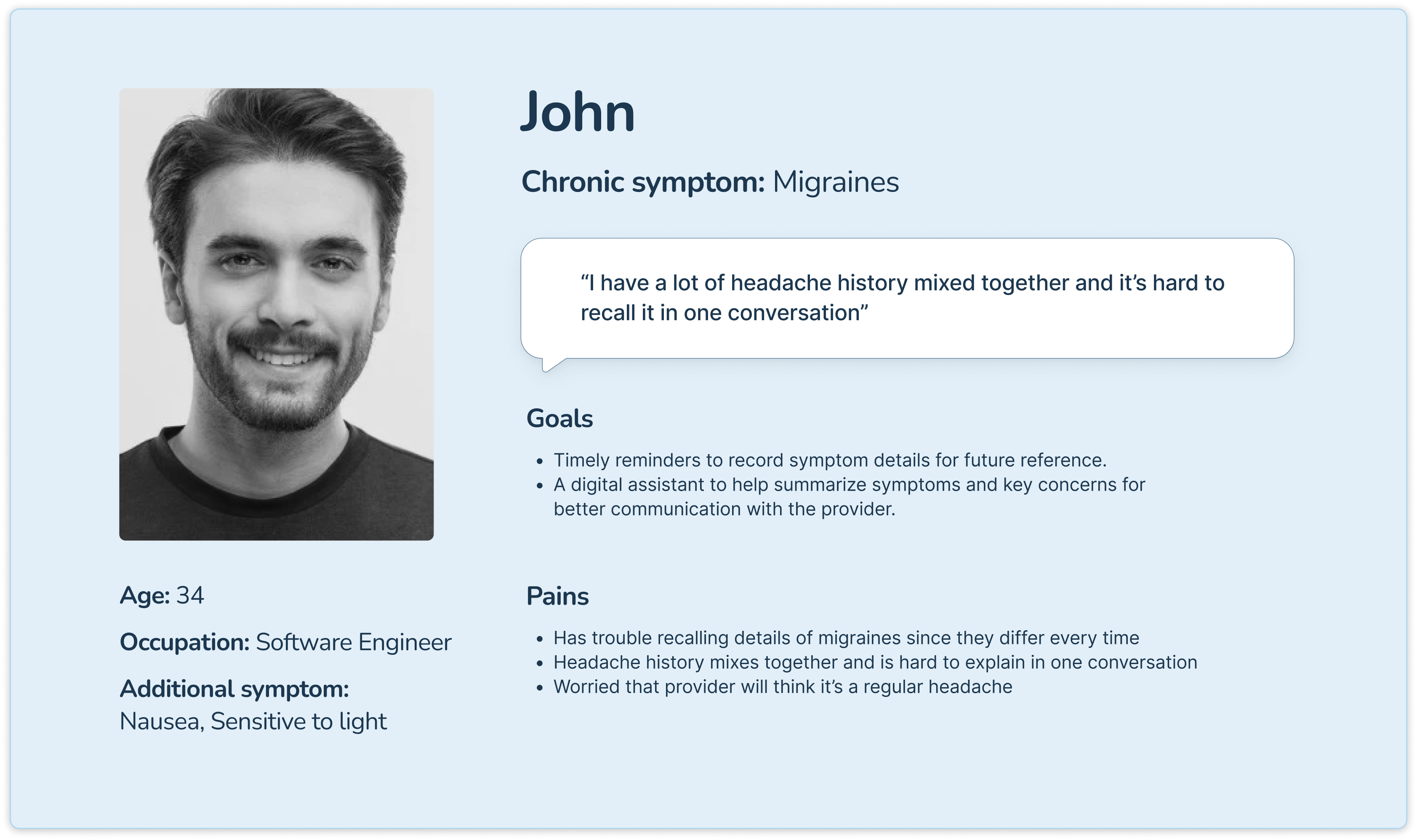
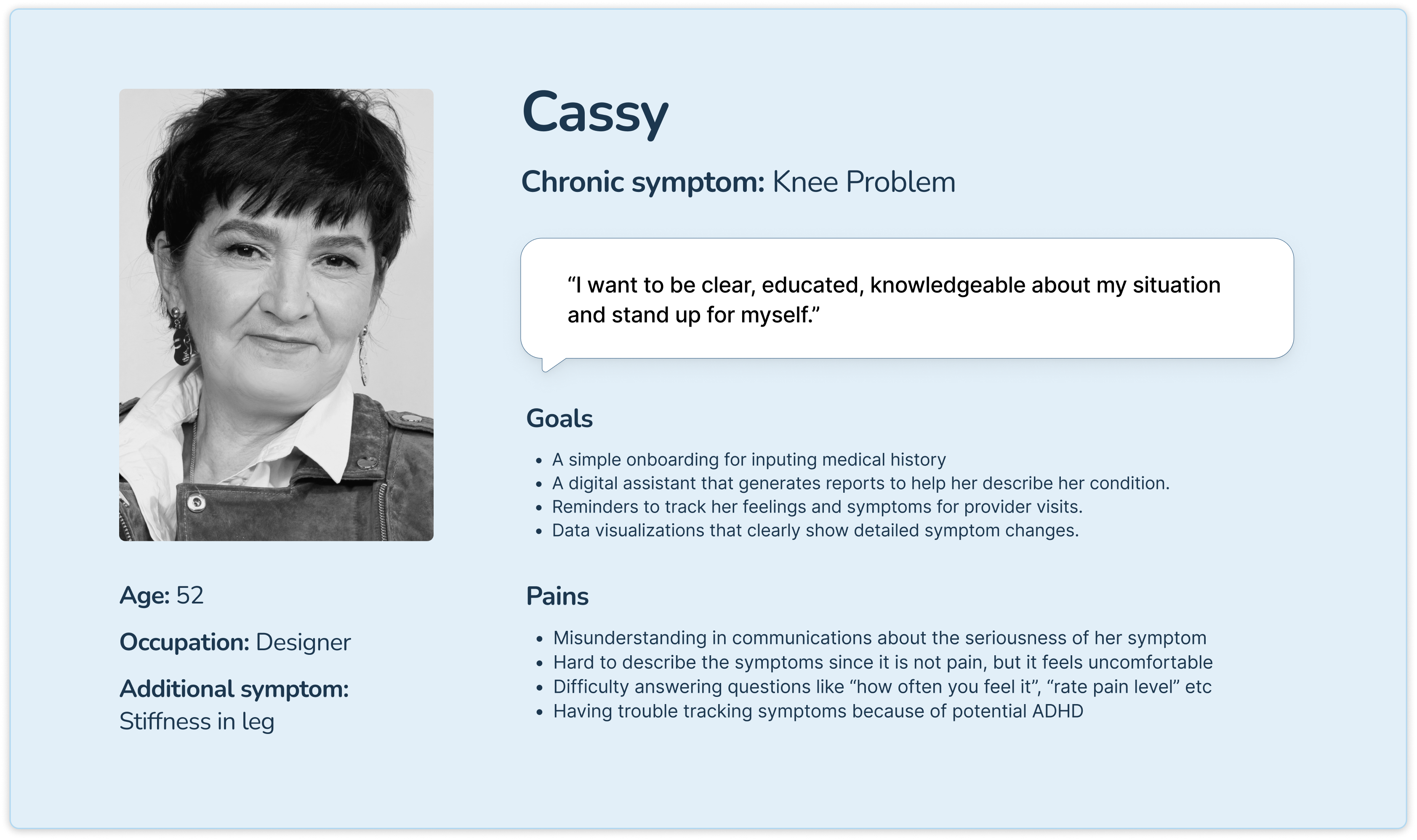
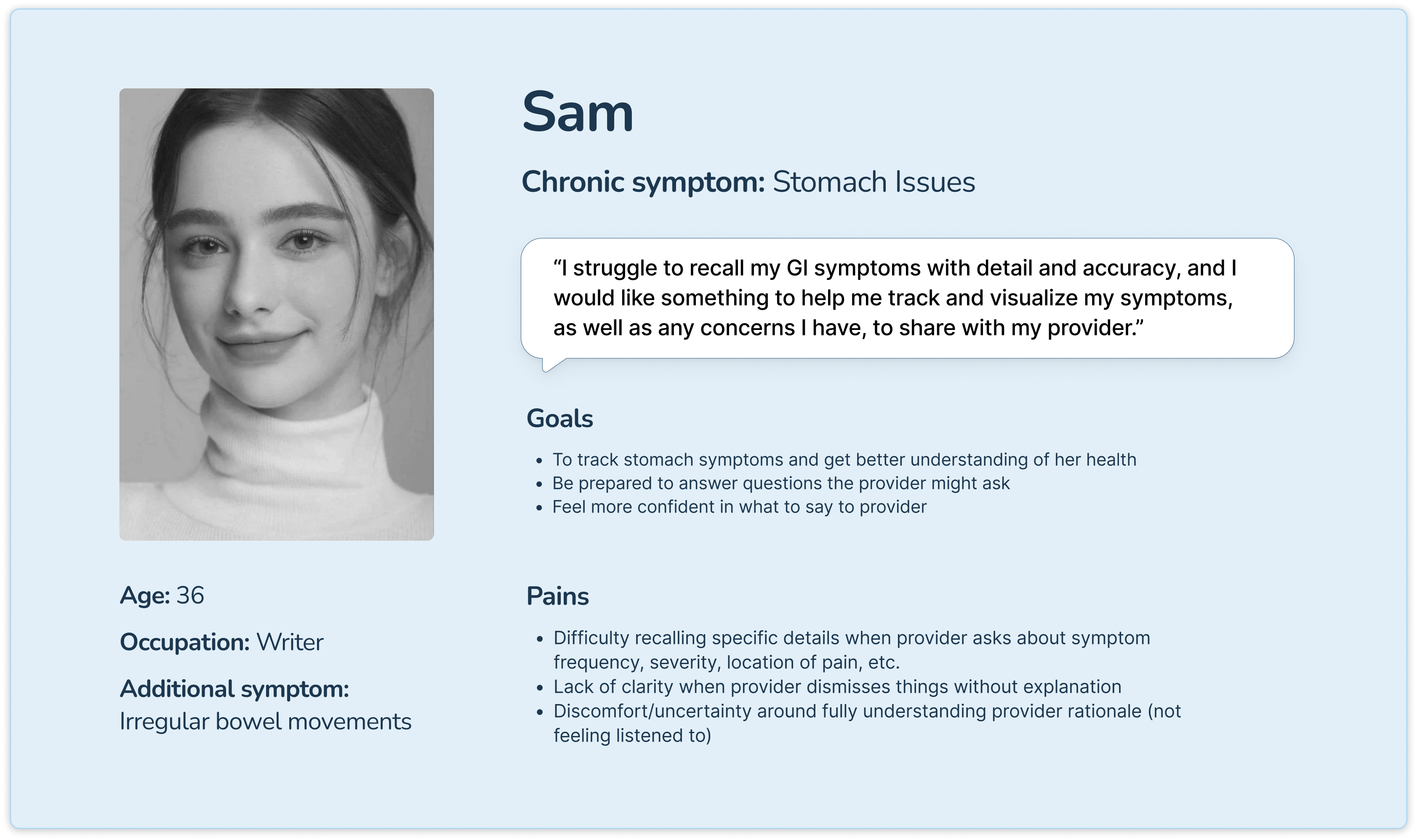
Persona
We interviewed a total of eight people: three aged 20-35, three aged 35-50, and two aged 50-60. Five participants were female, and three were male.
We came up with three presonas emphasizing patients goals and pains.



User Journey Map
![]()

Design Challenge
“How might we help people with chronic conditions, such as migraines, better track and easily get reports for them to communicate with medical providers?”
Ideate
Affinity Map
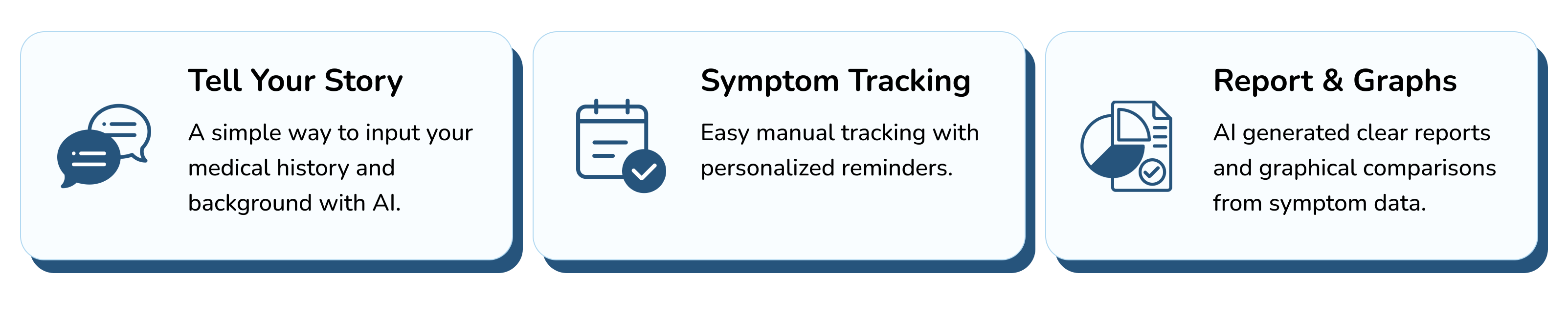
Based on our research on the most important experiences for patients with chronic conditions, we identified three key features:
![]()

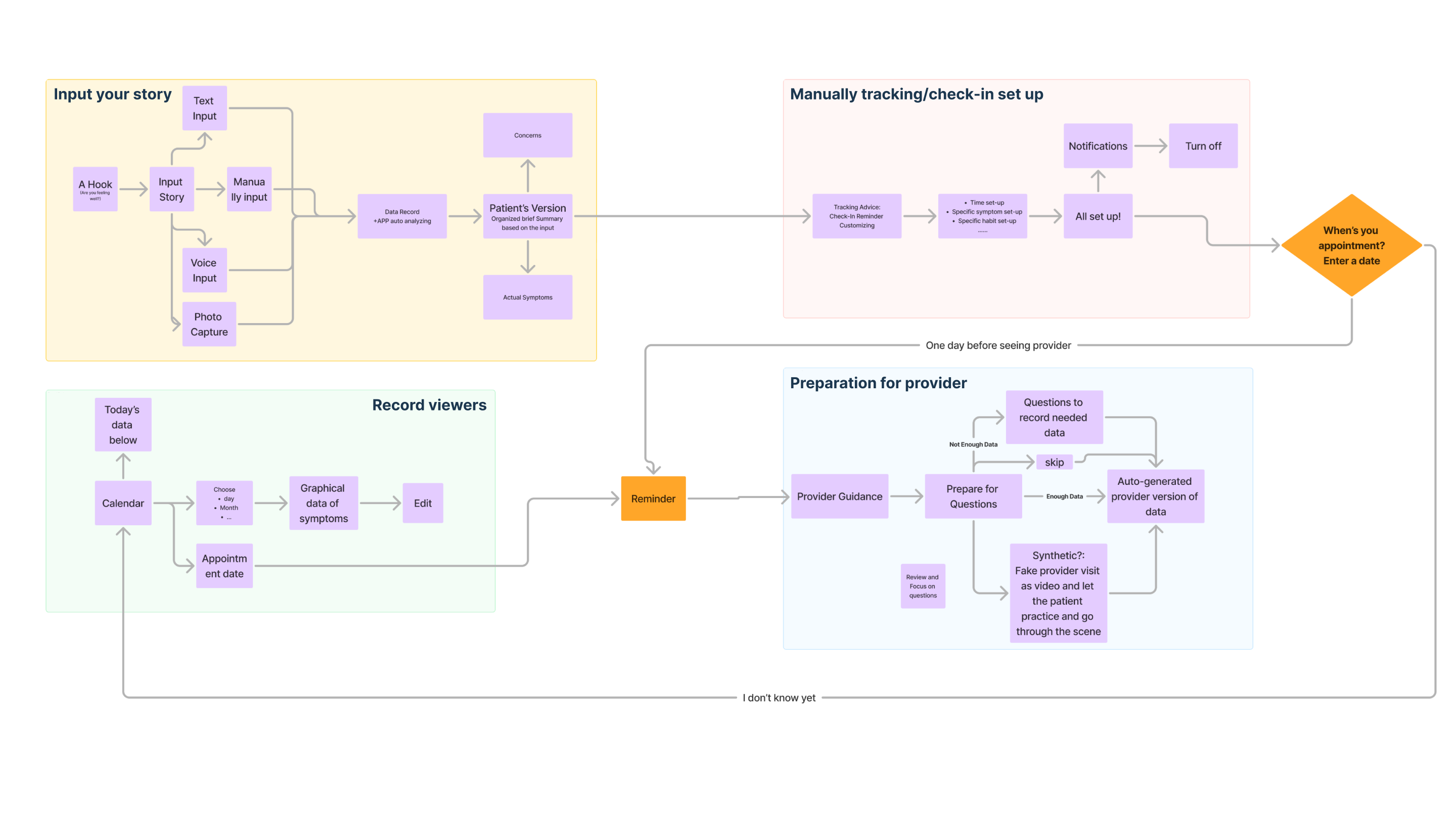
User Flow 1.0
After defining the key features, we focused on ensuring a smooth and intuitive user experience. We structured these features into sections and designed the basic user flow within each one. Finally, we connected all four sections to create a seamless journey for users.

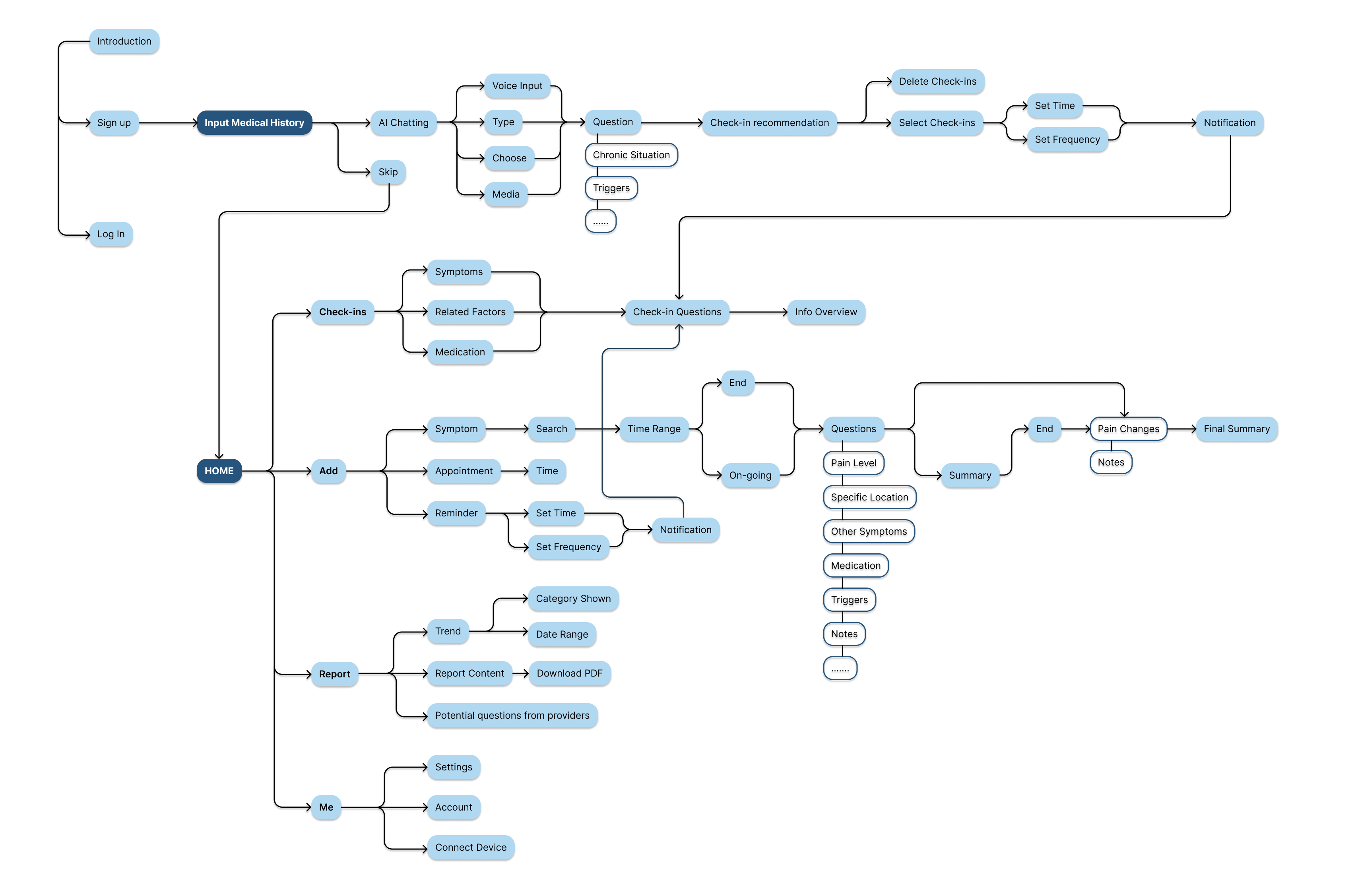
User Flow Final Version
With the first version of our user flow, we created wireframes and simple prototypes for usability testing to gather feedback and refine our design. Based on the feedback, we adjusted certain flows and defined more specific functions.
For example, initially, we planned for the app to generate a report along with potential provider questions to help users rehearse their visit and feel more prepared. However, we later realized that this rehearsal process closely mirrored what users already experienced in the clinic. As a result, we removed the rehearsal feature and instead focused on using AI to generate a clear, structured report based on the data that users could directly show their providers. This approach helps avoid complicated verbal explanations while still providing a list of potential provider questions for users to review.
Ultimately, we finalized the user flow, which served as the foundation for our final interface design.

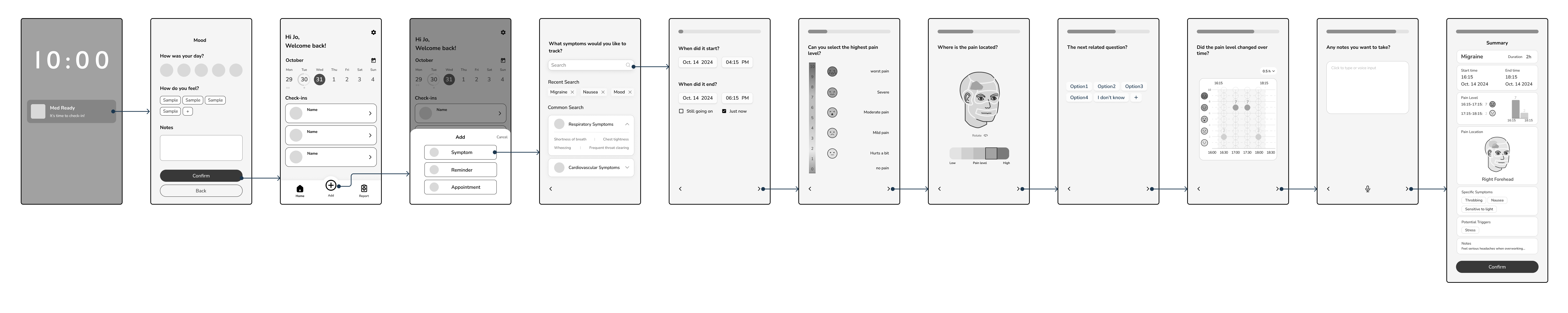
Wireframes of main secnarios



Outcome
01 On-boarding
When users log in for the first time, after signing in, Med Ready’s AI assistant will initiate a chat to learn about their medical background. Based on this information, the app will recommend check-ins to help users better track their symptoms for future provider visits.

02 Check-in
With pre-set check-in reminders, the app will send notifications prompting users to record their symptoms and feelings.

03 Add Medical Status-Ongoing symptoms
Users can manually add symptoms, reminders or appointments at any time.

03 Add Medical Status-End symptoms
When ending a symptom, the app prompts the user to input additional details, such as changes in pain levels and locations over time, ensuring a more accurate record.

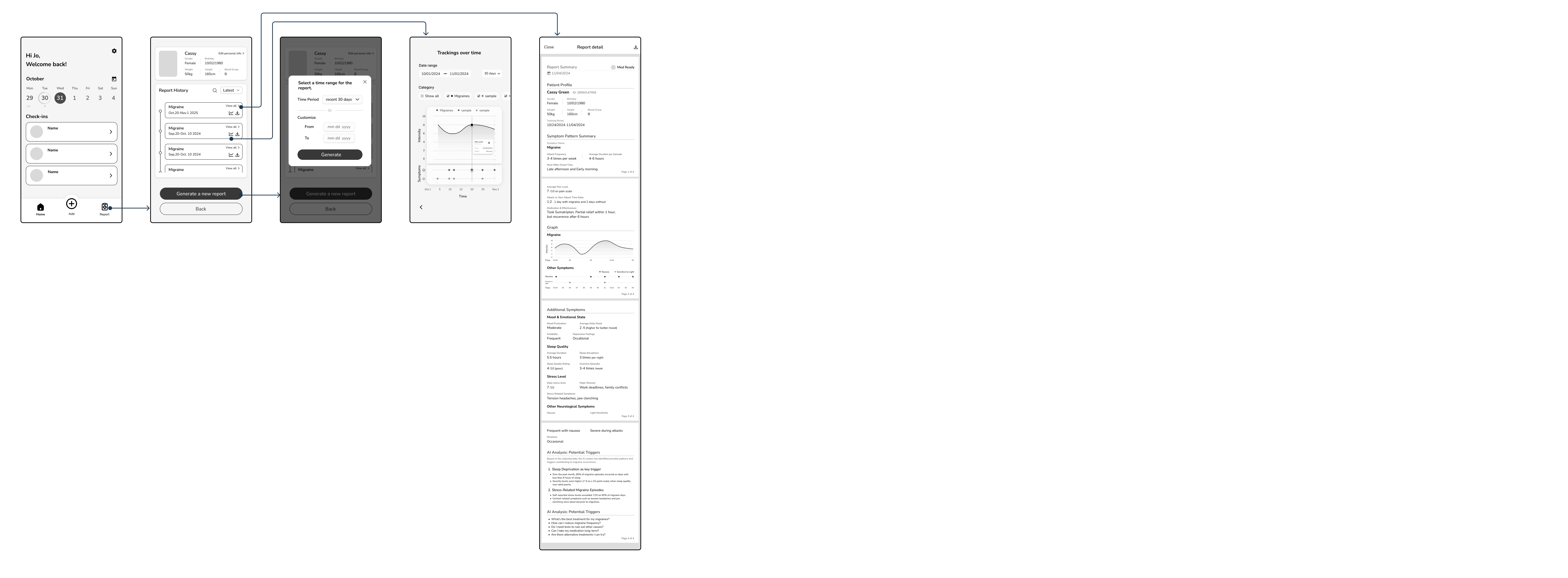
04 Report
When preparing for a provider visit, the AI can generate a clear report based on the user’s medical records within a selected time period.
Users can download the report as a PDF and present it directly to their provider.

Interface Overview

LOGO Design
For the logo, I first redesigned the letters “M” and “R” from our app name, Med Ready, ensuring a cohesive style. Then, I combined them with the shape of a heart to symbolize love and care. I explored both light and dark versions using the blue tones from our design system.
![]()
Interface Style Guide
![]()

Interface Style Guide

Reflection
- Focus on the most important functions and keep in mind of our main goals to not get bogged down in unnecessary details
- Avoid blind confidence on user flow, user testing is essential
- Will finish the functions in stage “after provider visit” to make the journey fluently complete if we have more time