Overview
Background
QQMusic and WeSing are two apps under Tencent Music Entertainment. QQMusic focuses on listening to music, similar to Spotify, while WeSing is dedicated to interactive singing experiences, much like the KaraFun app. Both platforms feature a module called Starlive, where singers perform live and interact with their fans.
However, the current Starlive process in both apps faces significant challenges:The are significant barriers when users participate and interact with the singer, and the event also hinders the development of a positive social atmosphere among fans with shared interests. Thus, fans need more obvious and attractive guidance to learn about and get involved to the activity, more interested content and mechanics during the live to interact with the singer, and better follow-up features to satisfy fans’ core needs after the live end.

Solution
In both QQMusic and WeSing, to provide users with a more enjoyable experience throughout the Starlive event, I redesigned more prominent and effective promotions ensuring that current fans of the featured singer wouldn’t miss the opportunity to see him/her, while also guiding more users to learn about and participate in the event. During the live, I enhanced the existing content based on fan needs, adding more engaging and fan-expected interactions between the singer and fans. After the event, I designed follow-up activities to maintain the event's momentum and meet fan demands, encouraging fans to continue using the app and fostering a positive community atmosphere around their shared love for the singer.
My Role
UI/UX Designer, Product Designer,
Visual Designer
Visual Designer
Timeline
June 2024 - August 2024Tools
Figma, Procreate
Approach
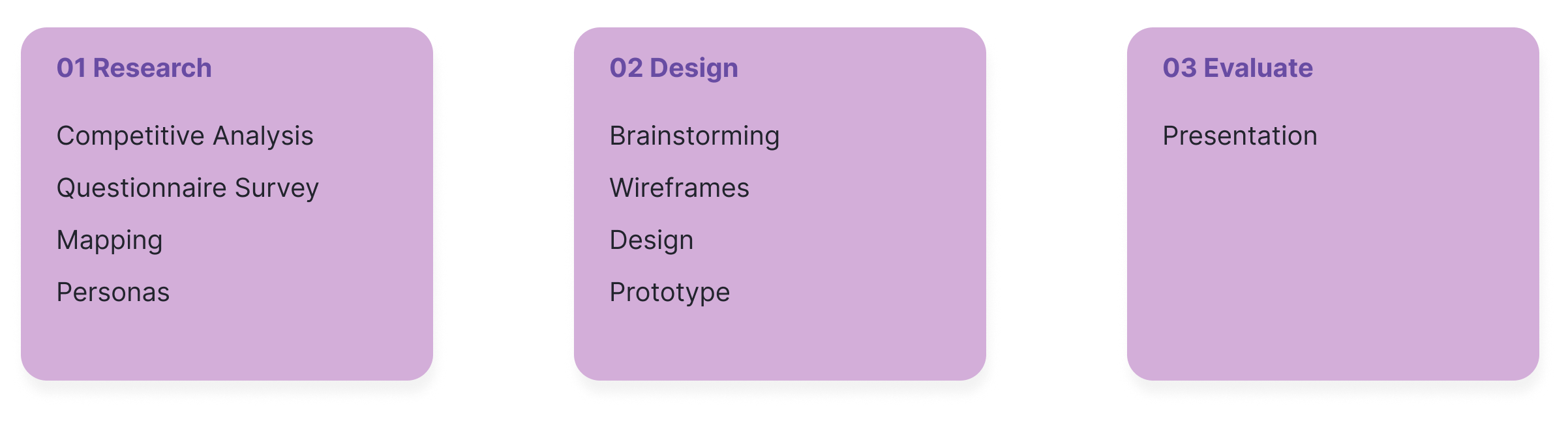
![]()

Contribution
Conducting extensive user research, including interviews and fan preference studies, to create a more engaging interaction experience. Managed the project end-to-end, from wireframes to final prototypes, in close collaboration with PMs and front-end teams, while adhering to the existing design system.
Prototype
Research
Competitive Analysis
With the pain points, I did research about app Weibo and Tiktok. I compare their function and features to see give good insight on later design for WeSing.


Based on the analysis, I found that:
Therefore, the Starlive in WeSing should be designed with a better pushed notification, better meaningful live content and interaction mechanics between the singers and fans, and a follow-up session to let fans notices their singer’s live, join in and interact with the singer, and gather with other fans as a fan community to do later related activities. For WeSing specifically, the event should add more interaction with its karaoke features: to let fans sing with their favorite singers and so on. These process will address fans’ wish of interacting with their favorite singer in special ways, finding a fan community with sense of belongings and so on.
- Weibo and TikTok both good at feeding users with videos they potentially interested, But sometimes the recommendations in Weibo might make users annoyed, while TikTok relies heavily on algorithms, making it easy for users to miss other content they might be interested in.
- A shared problem with competitors and WeSing is that they all lack of follow-up activities after the live event ends.
- From the user’s point of view, users need a easy and natural flow as well as a connected guidance through out the whole live activity including a follow-up.
Therefore, the Starlive in WeSing should be designed with a better pushed notification, better meaningful live content and interaction mechanics between the singers and fans, and a follow-up session to let fans notices their singer’s live, join in and interact with the singer, and gather with other fans as a fan community to do later related activities. For WeSing specifically, the event should add more interaction with its karaoke features: to let fans sing with their favorite singers and so on. These process will address fans’ wish of interacting with their favorite singer in special ways, finding a fan community with sense of belongings and so on.
Interviews & Mapping
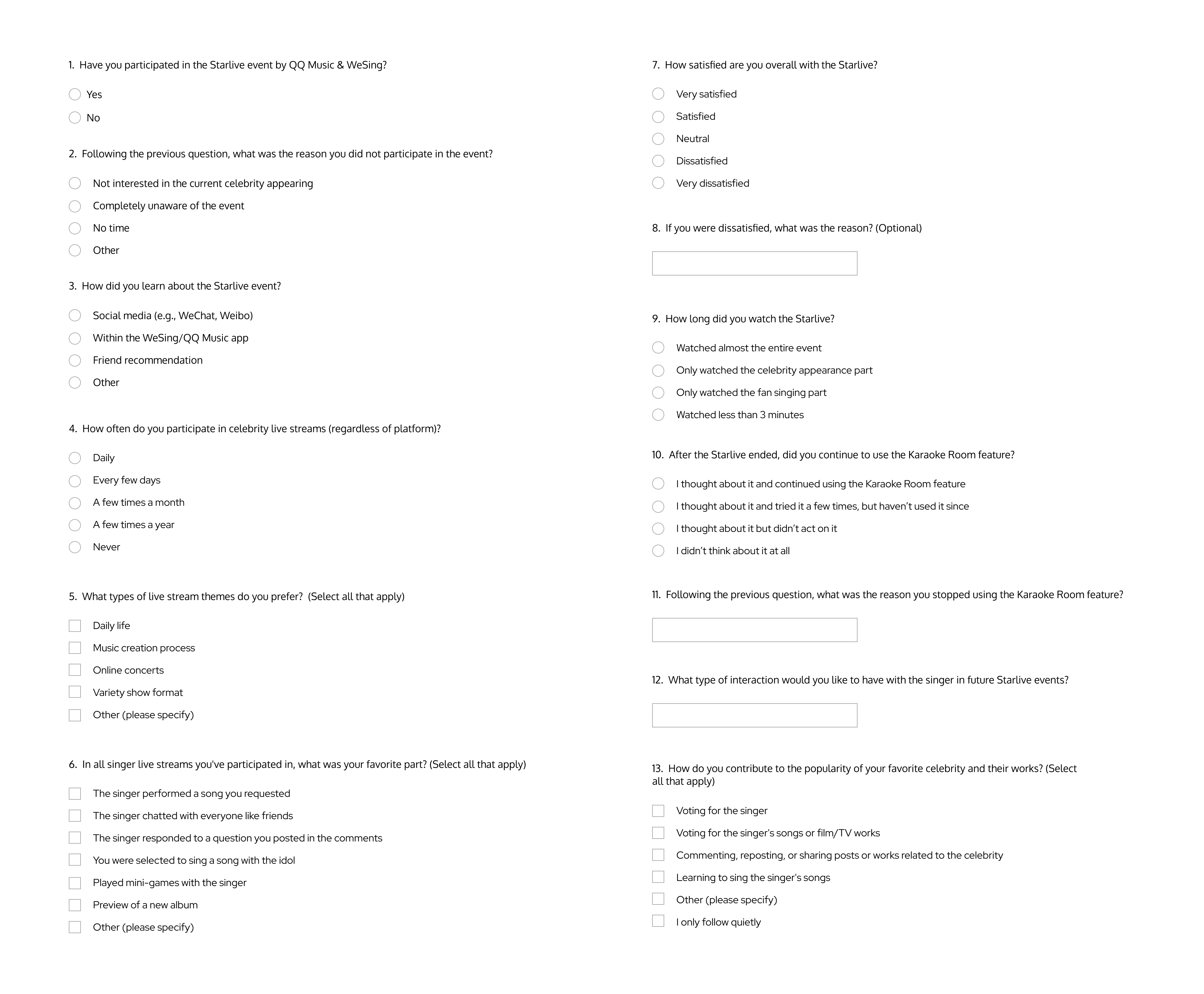
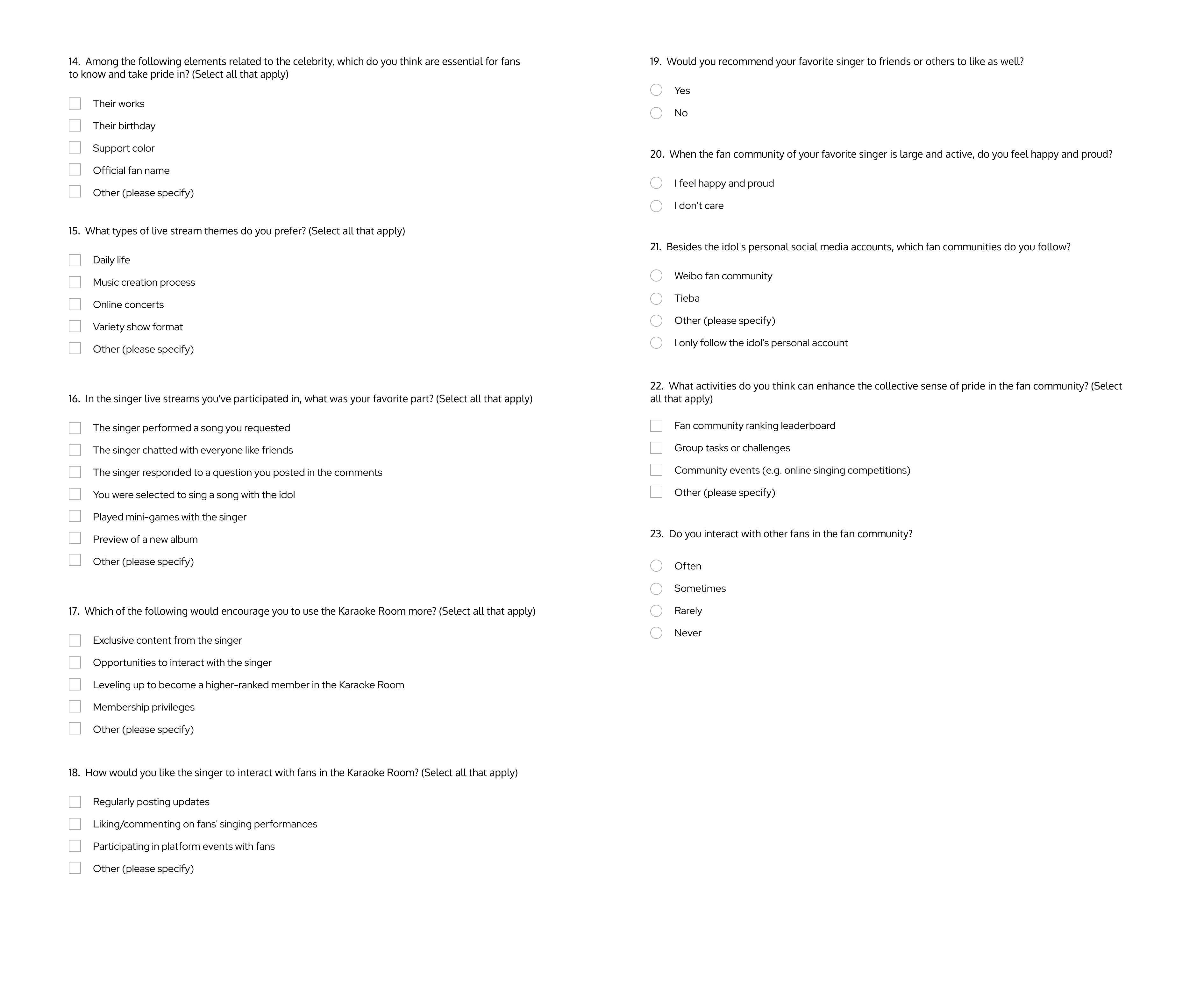
To better understand fans need and their expectations, I designed user survey, set up meeting with teams- designer lead, other ux designers, user researchers, product managers and engineers.
Interview Content


User Group

A total of 2,216 questionnaires were collected from users of both QQMusic and WeSing.
According to the collected data, young people aged 18 to 35 make up the largest proportion, with 18-25-year-olds accounting for 30% and 25-35-year-olds accounting for 25%, indicating that this event better meets the needs of younger audiences. In terms of gender distribution, females make up the majority at 62%, while males account for 38%.
According to the collected data, young people aged 18 to 35 make up the largest proportion, with 18-25-year-olds accounting for 30% and 25-35-year-olds accounting for 25%, indicating that this event better meets the needs of younger audiences. In terms of gender distribution, females make up the majority at 62%, while males account for 38%.
Result
In both QQMusic and WeSing, the Starlive module process is largely interchangeable. Therefore, designing a unified Starlive process can be applied across both products.
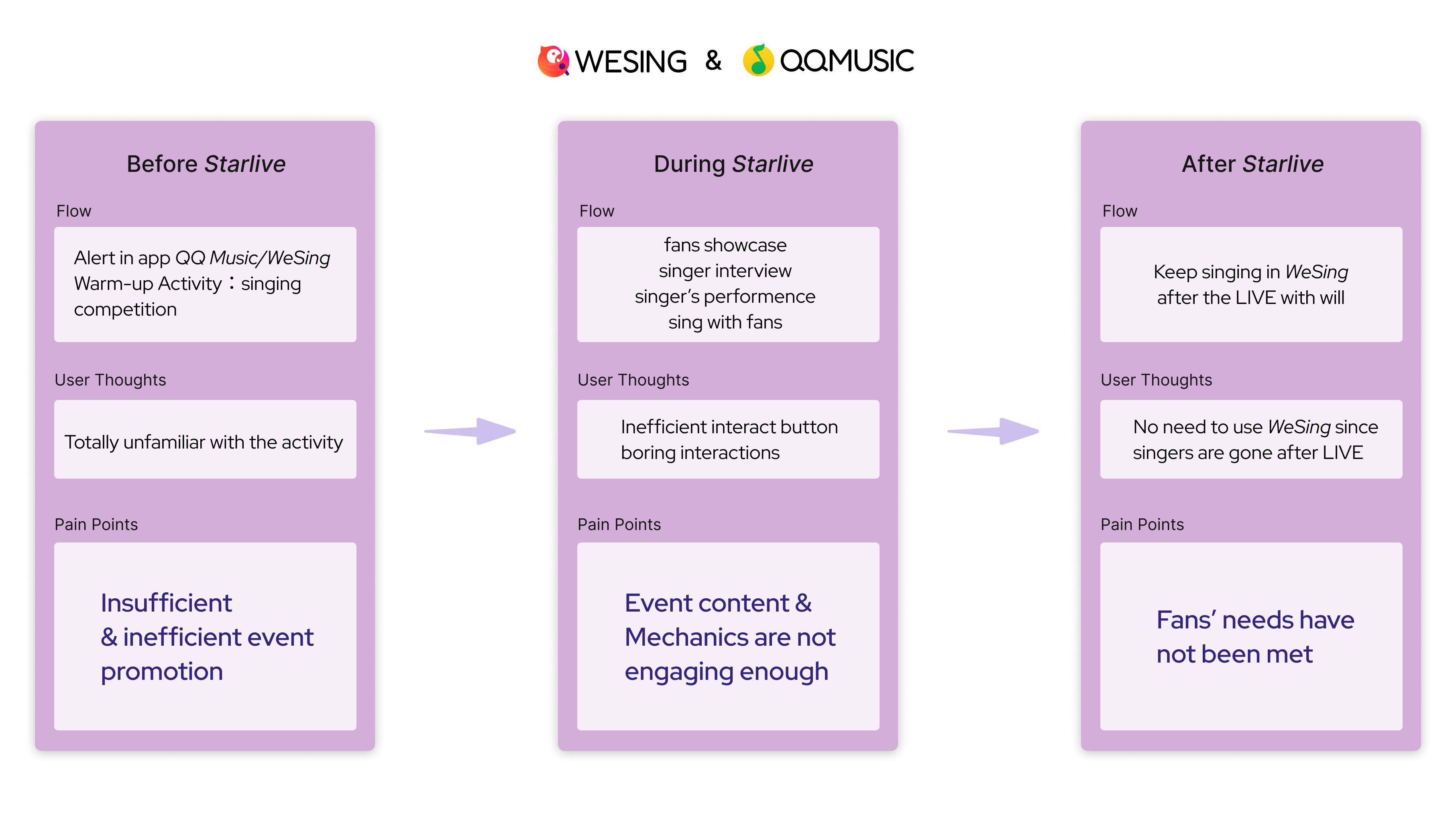
- Before Starlive, there’s very inadequate push notification, leading to a lost of large potentially interested users
- During the Starlive, most of people have positive feedback about the event. However, the fans showcase part is not very attractive to many users.
- After the Starlive, lack of follow-up events and insufficient guidance on how to use the karaoke room are two main reasons for the user retention failure.
- Based on fans need, they want to sing with the singer and chat with him/her during the Starlive. Also, fans hope the singer could sing songs they picked. Many fans have a need to learn singing skills or learn how to sing their favorite songs from the singer as well.
- The survey confirmed the collective need of fans, and they would like to join “fans group task” and “leaderboards competition”.
Persona

Define Problem
How might we increase the likelihood of attracting users who may be interested in Starlive, allow them to join in specific Starlive section that they enjoy, better interact with the singer, and create effective fans community follow-ups that encourage users to engage based on their shared love for the singer and music?
Design
User Research Insights
![]()
Functionality
![]()

Sitemap
The Starlive have both event link and process in app WeSing and QQMusic.
Wireframe
The project is designed in Chinese. In order to provide a better reading experience, the user flow, logic and detail expanations here are written by English.

Outcome

Before Starlive
E-ticket Collection
Create cherish Fan-Star memory for users- Book the Starlive and get e-ticket
- E-ticket collection in ticket wallet in profile page
Before Starlive
Warm-up events
Improving users engagement before the event start- Vote for songs that they want the singer sing during Starlive
- Join singing competition to win the chance to connect one-on-one with the singer and sing a duet during the live
- Join the chorus practice directly with other users to practice a song that users will sing together with the singer during the live, or get a reminder for it


Before Starlive
Current Stalive Countdown & Upcoming Starlives
Increasing users attention to more starlives and the potential to find out singers they like- A countdown shows up a day before the current Starlive and scheduled upcoming Starlives are listed below
- Users can book the current Starlive as well as the later upcoming ones
During Starlive
Clear Ads. & Schedule
Increasing users attention to on-going Starlive, and offering sers a clearer overview of activity sections in live- Obvious and clear indication “In Proress” on card feeding of the live
- Schedule with sections and timeline of Starlive, users can join the parts they are interested in


After Starlive
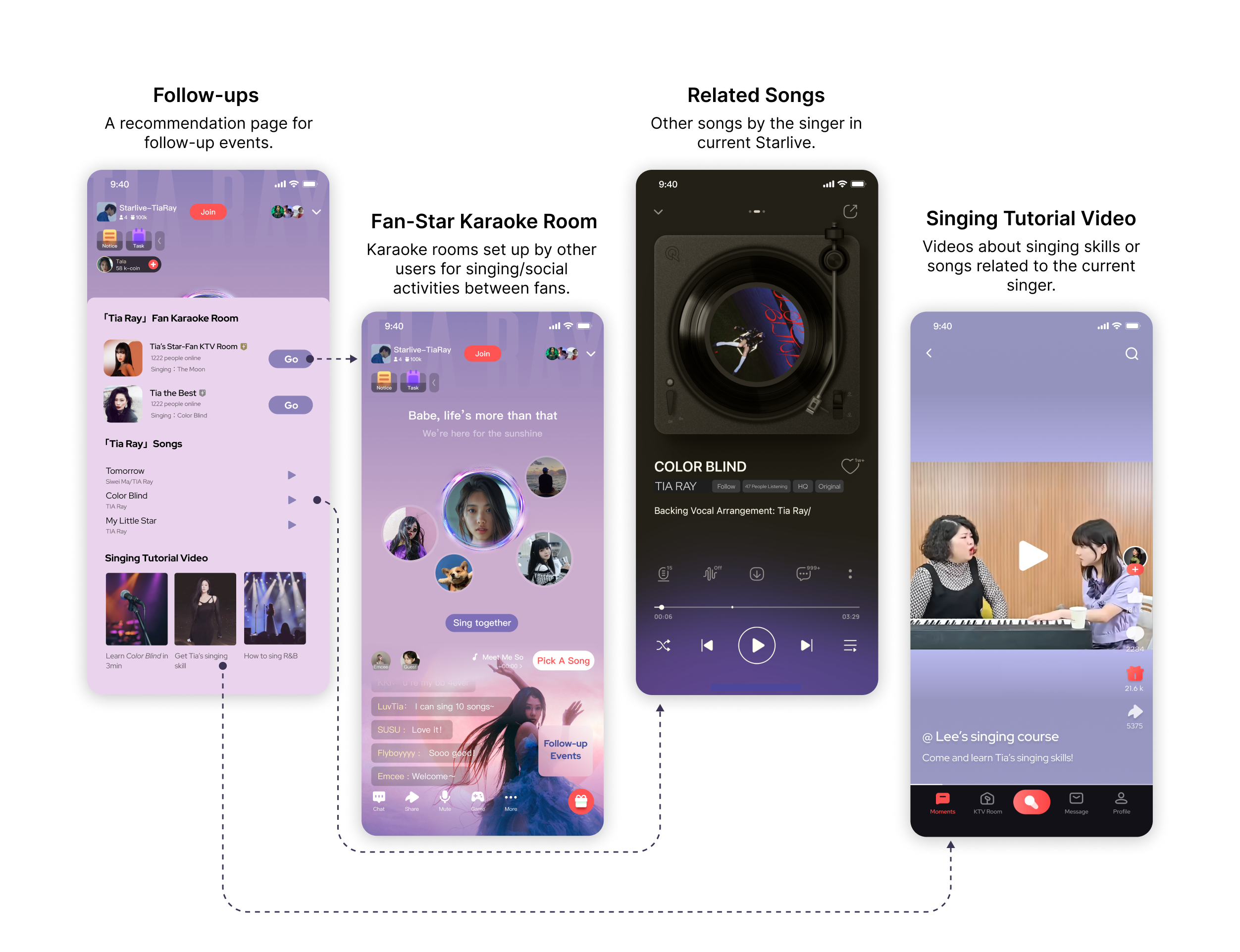
Follow-up Events Recommendation
Increasing users engagement after Starlive with easy guidance on follow-up events - A follow-ups recommendation page pop up automatically after Starlive ends
- Fan-Star Karaoke Room for users to do singing/social activity as a fan’s community
- Users can listen to more songs related to the singer in current Starlive
- Users can watch singing tutorial video that satisfied their needs of “learning singing skills” and “learning how to sing my favorite song”
Style Guide

Interface Overview

Reflection
- Going through the whole project, I contributed to a complete and professional research, user survey, data analysis and came up with the solutions. I improved the ways to attract more potential users to get involved, and created more interesting activities for fans to interact with their favorite singers. I also thought about how to keep the users after the activity has finished spontaneously. The user flow of the improvement is as a whole.
- My design and solutions to the Starlive in the end were approved by my mentor and other managers. I handed my design over to responsible colleagues, and they will take my idea and make it online during the next iteration.
- Because time was limit, I did not get the chance to actually join the iteration. If I have more time, I would do the user testibility, get more feedback to improve the solutions and actually join the process of iteration.